AFFINGER(アフィンガー)でのヘッダーカードの設定の仕方とカスタマイズ方法を解説していきます。
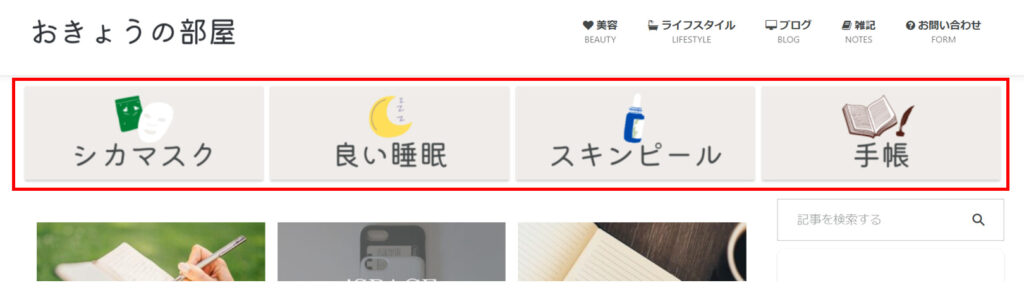
「ヘッダーカード」とは、ブログのヘッダーエリアで見かける↓のようなデザインのことです。

クリックすると、設定したページにとべるようにできます。
ブログの中でも、おすすめの記事へのリンクをヘッダー近くに置くことができます。
ヘッダーカードで設定できる範囲は・・・
- 最大4枚まで、設置が可能
- 画像、リンク、文字の設定
- PC、スマホでの表示非表示の設定
- トップページ以外にも、表示させるか否かの設定
設定方法も簡単です。
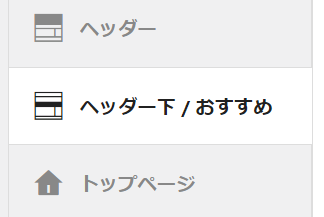
「ヘッダーカード」はどこで設定するの?
ヘッダーカードをどこで設定すればいいのかを説明します。



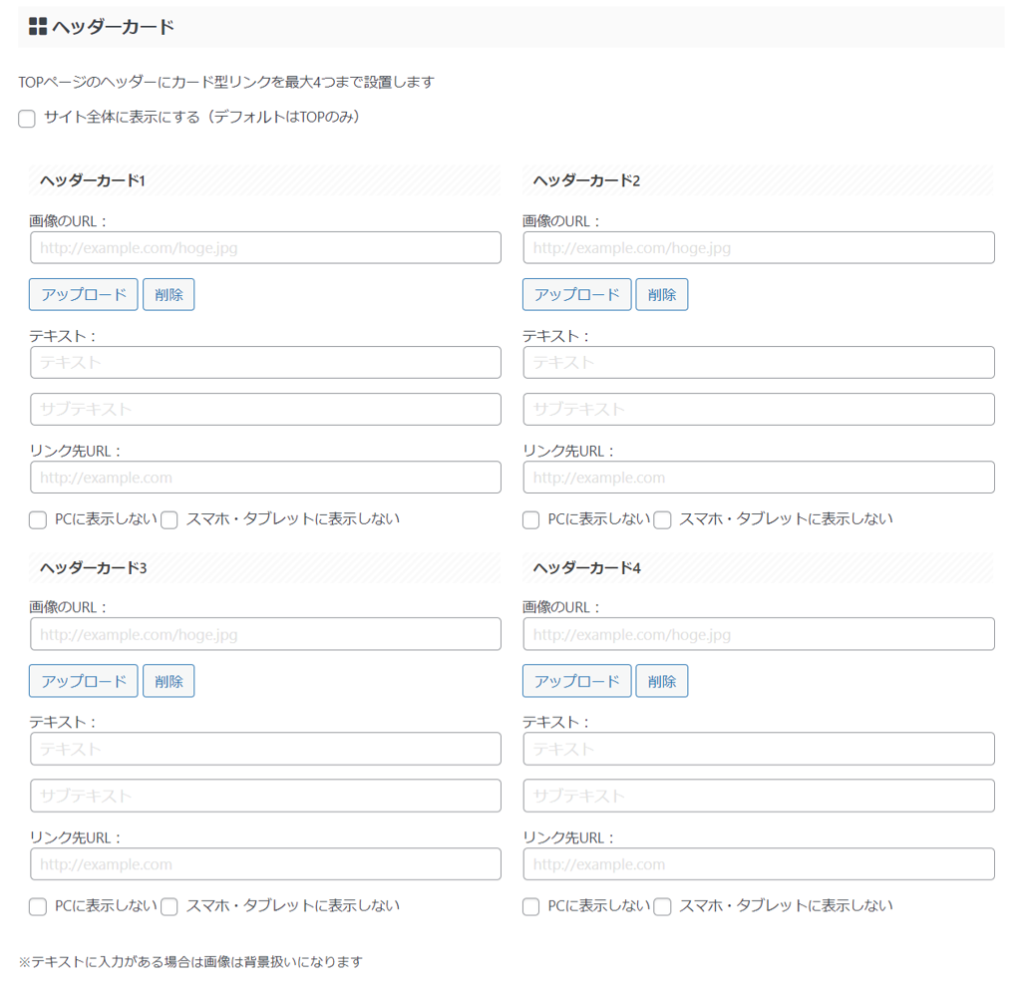
「ヘッダーカード」を設置しよう!
どこで設定すればいいか分かったら、設置をしていきましょう!
基本は、3か所を設定すればOKです。
- 画像
- テキスト
- リンク先URL
①画像を設定
「画像のURL:」下にある「アップロード」をクリックします。

アップロードをクリックすると画像が選べるので、そこから画像を選びましょう。
②テキストの設定
画像の上に表示させる任意の「テキスト」を入力します。

「サブテキスト」を設定したい場合は、テキスト下のサブテキストへ入力しましょう。
③リンク先URL
ヘッダーカードをクリックしたときに、飛ばしたいページへの「URL」を入力します。

↑の3つのステップが完了したら、「Save」を押して完了です!
最大4つ設置ができるので、同じステップで設置していきましょう。
上記ステップで、「画像→テキスト→URL」を入力すると↓のようになります。

基本的なカスタマイズ方法
AFFINGER6で設定できるカスタマイズは↓の4つです。
- サイト全体に表示にする(デフォルトはTOPのみ)
- 「PC」「スマホ・タブレット」に表示・非表示選択
- 画像の表示方法(4つ)
- スマホの場合、ヘッダーカードの高さを倍に
希望するカスタマイズに✓を入れていくだけなので、簡単にカスタマイズできます。
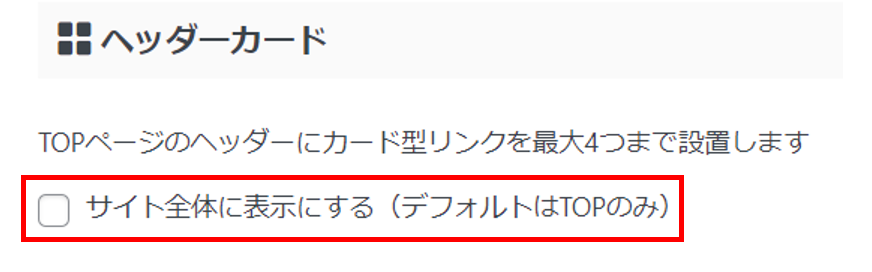
①サイト全体に表示にする(デフォルトはTOPのみ)
ヘッダーカードの設定は、デフォルトではTOPページのみになります。
サイト全体のページに表示をさせてたい場合は、□に✓を入れましょう。

↑の画像は✓が入っていないため、TOPページのみ表示設定になってます。
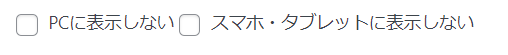
「PC」「スマホ・タブレット」に表示・非表示選択
ヘッダーカード4つそれぞれに、
- PCに表示しない
- スマホタブレットに表示しない

というチェックボックスがあるので、表示したい形に合わせて✓を入れましょう。
2つとも✓を入れなければ、PC・スマホ・タブレットに表示されます。
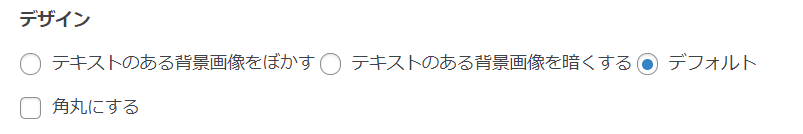
画像の表示方法(4つ)
画像のデザインのカスタマイズができます。
- デフォルト
- テキストのある背景画像をぼかす
- テキストのある背景画像を暗くする
- 角丸にする
カスタマイズは、画像やテキストの下にある、↓部分で変更しましょう。

クリックするとどうなるか、↓で比較してみましょう。

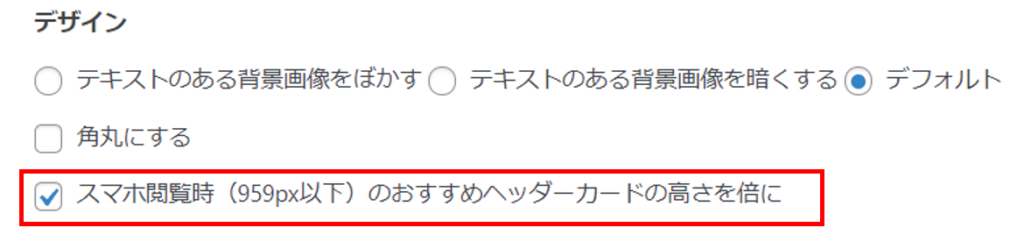
スマホの場合、ヘッダーカードの高さを倍に
スマホで画像を大きくしたいときに、↓の赤枠部分にチェックを入れましょう。
(必要ない場合は、チェックをはずせばOKです)

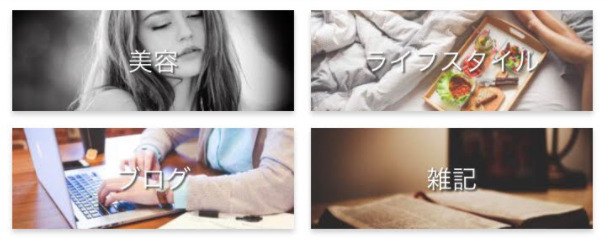
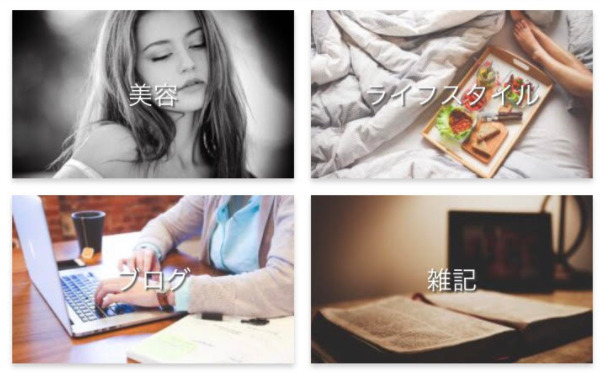
チェックなし・ありの比較


サブテキストを入れると、チェックなしでもチェックあり時の画像の大きさになります。
画像のみ表示(文字を重ねない)場合
当ブログもそうですが、ヘッダーカードは自分で作成しました。
自分で作成したヘッダーカードのデザインを表示させるには、
- テキストを入力しない
テキストを入力せず、「画像」「URL」のみを同じステップで入れてください。
デザインは自分で作成したものをアップロードしましょう。
そうすると、↓のように自分の作成した画像を設置することができます。

どうでしたか?
簡単に「ヘッダーカード」は作成できるので、アフィンガーを使用している方はぜひ設置してみてください。