
ボックスメニューの設置をしたいけど、どうやればいいの?
という悩みを解決します。


こんな感じに、当ブログでも設置しているメニューのことです。
簡単なアイコンと、テキストでわかりやすいメニューになっているので、設置したいという方もいらっしゃるのではないでしょうか。
設置に関しては結構簡単なので、下記のように設置してみてくださいね!
「ボックスメニュー」の作り方
ボックスメニューの作り方は、下記の手順でやれば簡単にできるので、設置してみてくださいね!
投稿は、上記の4ステップでできます。
1つずつ解説しますね♪
①投稿ページを開く
【投稿】→【新規追加】
の順でクリックして、投稿ページを開きましょう。
特にタイトルとかは設定する必要はありません。
投稿ページでは、ウィジェットに張り付けるコードを作成するだけになります。
②ボックスメニューを挿入
コードを投稿ページに作成していきます!
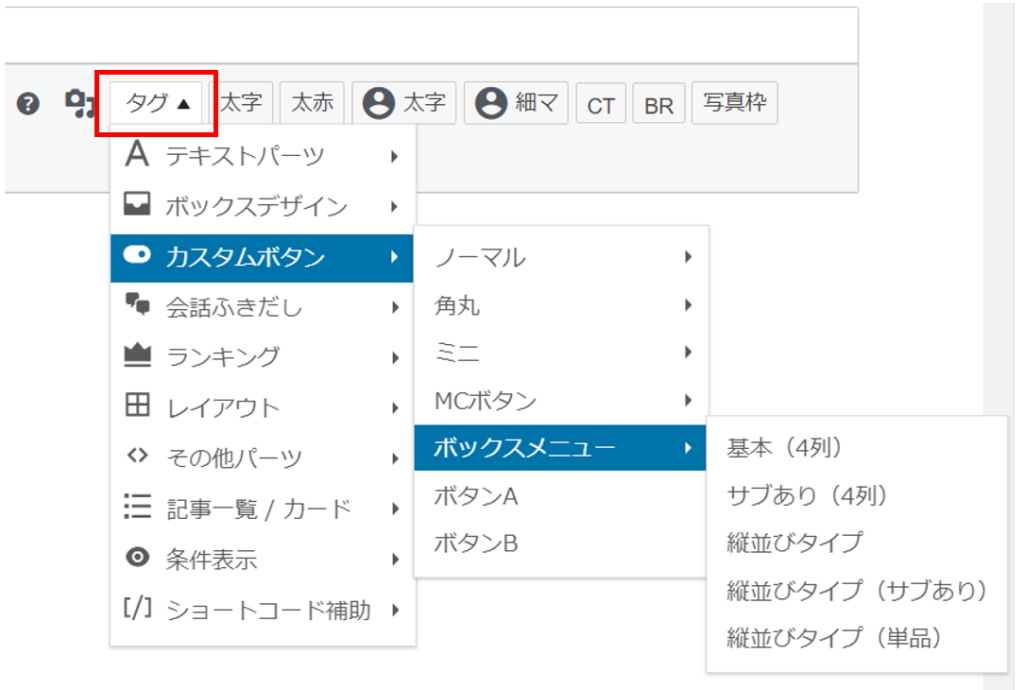
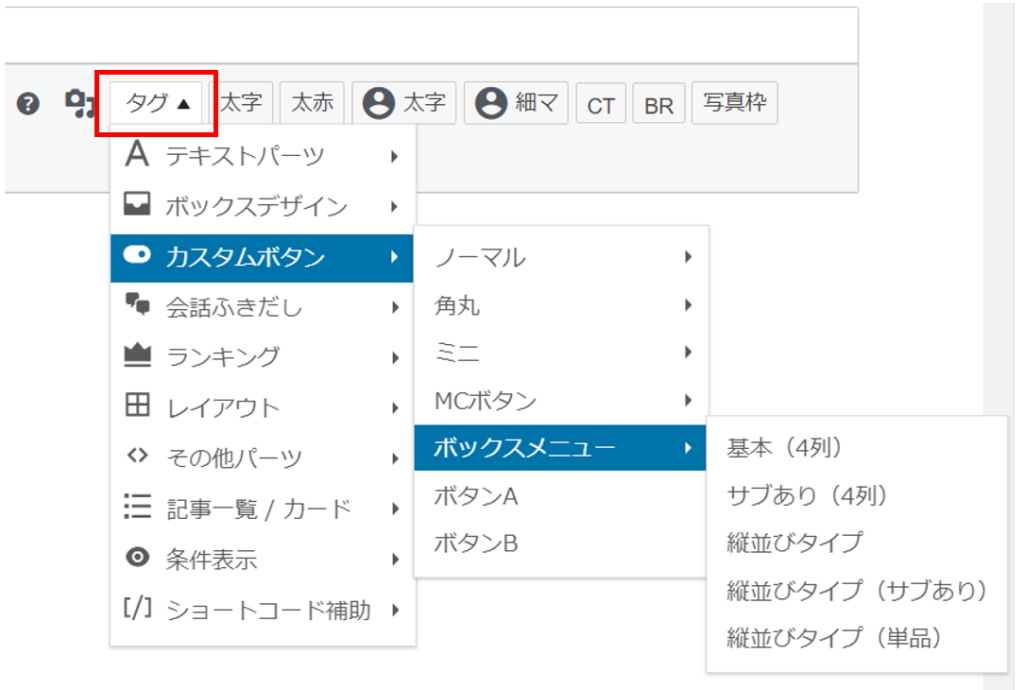
「クラシック版の段落」にて、
【タグ】→【カスタムボタン】→【ボックスメニュー】→【基本4つのどれか】をクリックする


ボックスメニューのタイプは・・・
- 基本(4列)
- サブあり(4列)
- 縦並びタイプ
- 縦並びタイプ(サブあり)
- 縦並びタイプ(単品)
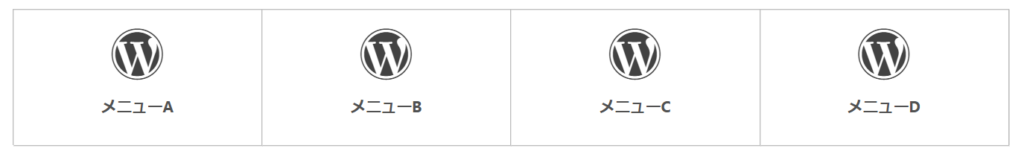
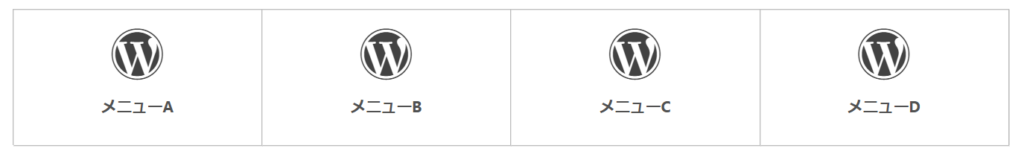
ちなみに、上の5つがどう表示されるかというと・・・
▼基本(4列)▼


▼サブあり(4列)▼


▼縦並びタイプ▼


▼縦並びタイプ(サブあり)▼


▼縦並びタイプ(単品)▼


ここでは、「基本(4列)」を選択して、解説を進めていきます!


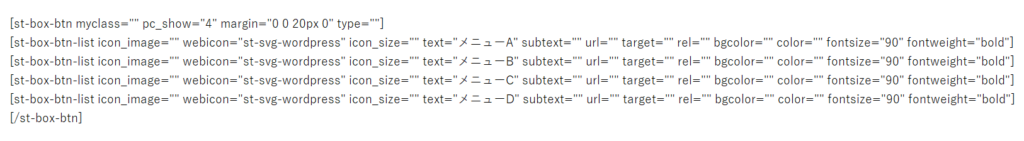
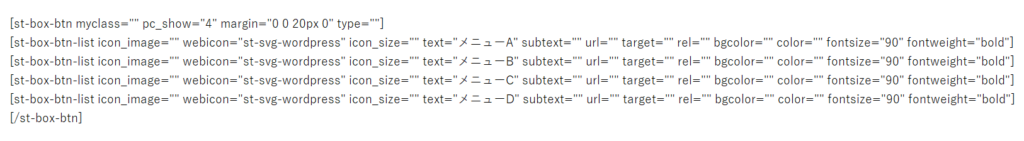
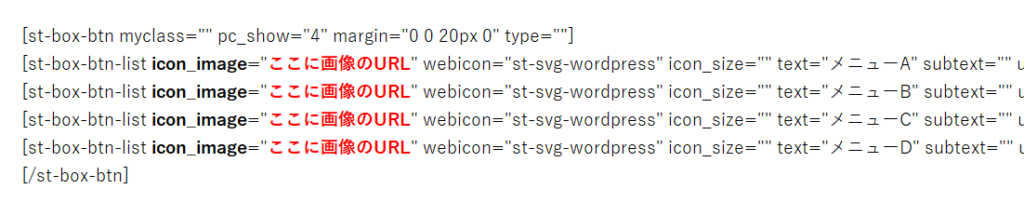
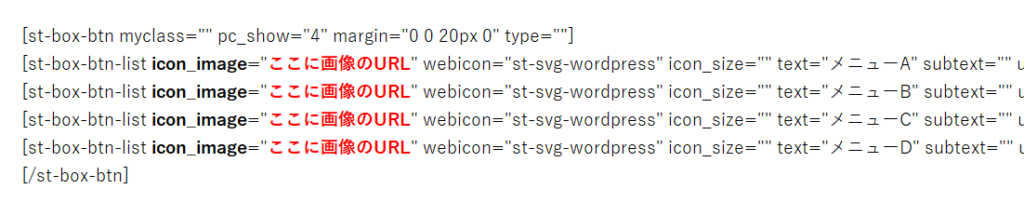
「基本4列」を選択すると上記のようにコードが出てきますので、このコードに、
- 画像
- テキスト
- URL
などを設定して作成をしていきましょう!
③画像、URL、テキストなどをカスタマイズ
画像など入れる前に、ショートコードを解説しますね。
基本的にこのショートコードは、変更しなくてもいいですが覚えておくといいかと思います。


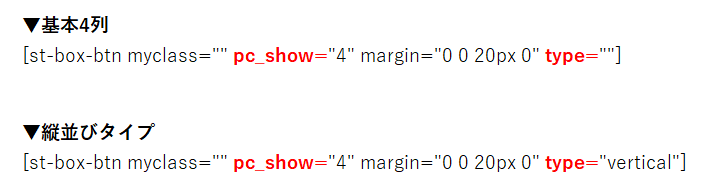
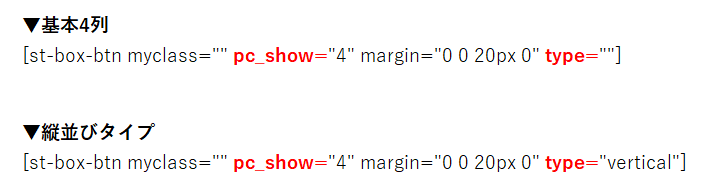
pc_show :基本4になっていますが、3に変更すると3列になります。
type :”vertical”にすると縦並びになります。
アイコン画像を入れる


アイコン画像を入れていきます。
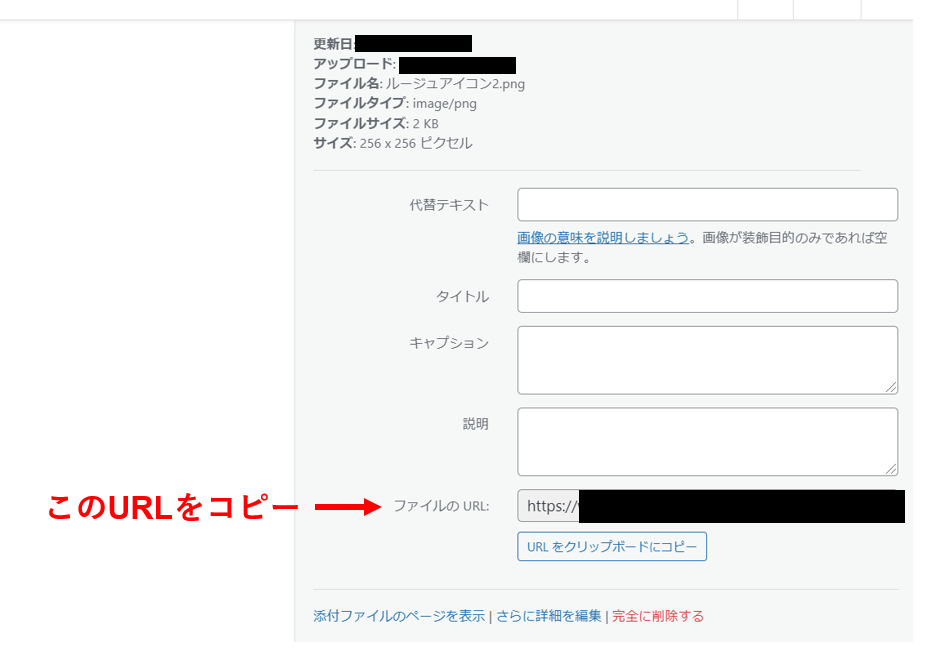
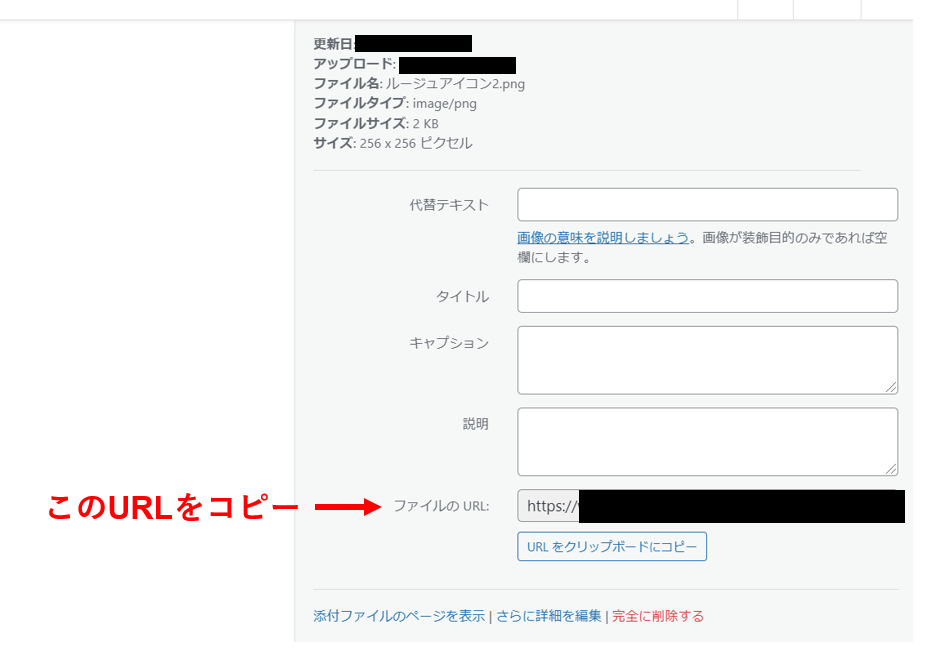
「icon_image=”」の後に、画像のURLをメディアからコピーし貼り付け




使用するアイコン画像ですが、私は「ICOOON MONO」というサイトを使用しています。


色を変更したい場合は、colorの「rgb(○○○,○○○,○○○)」の○部分の数字を変更すれば、簡単に色を変更できます。
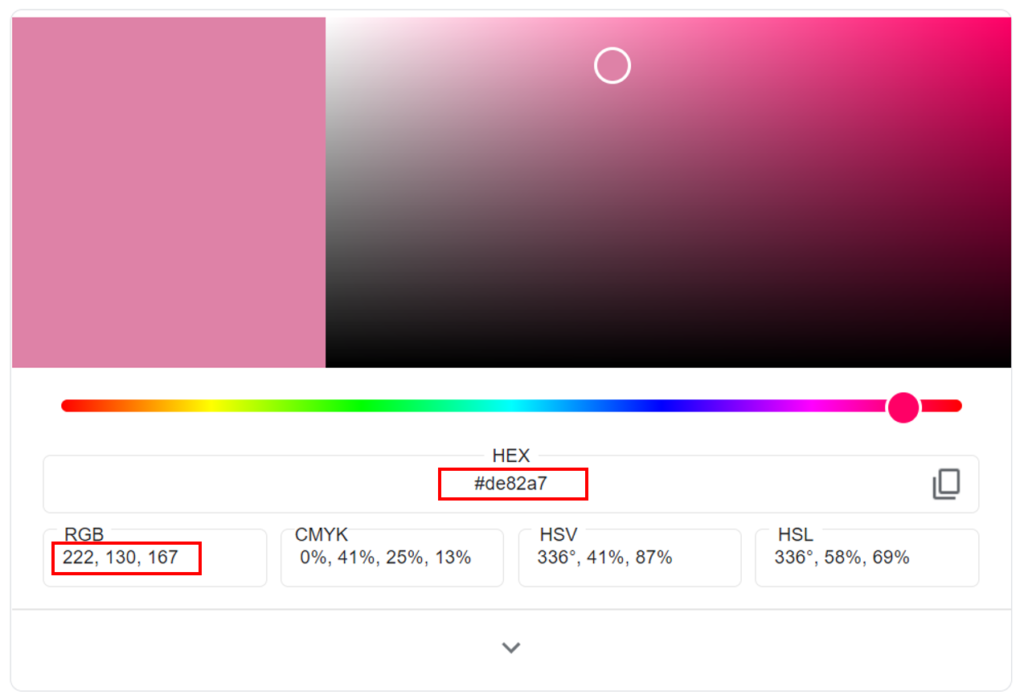
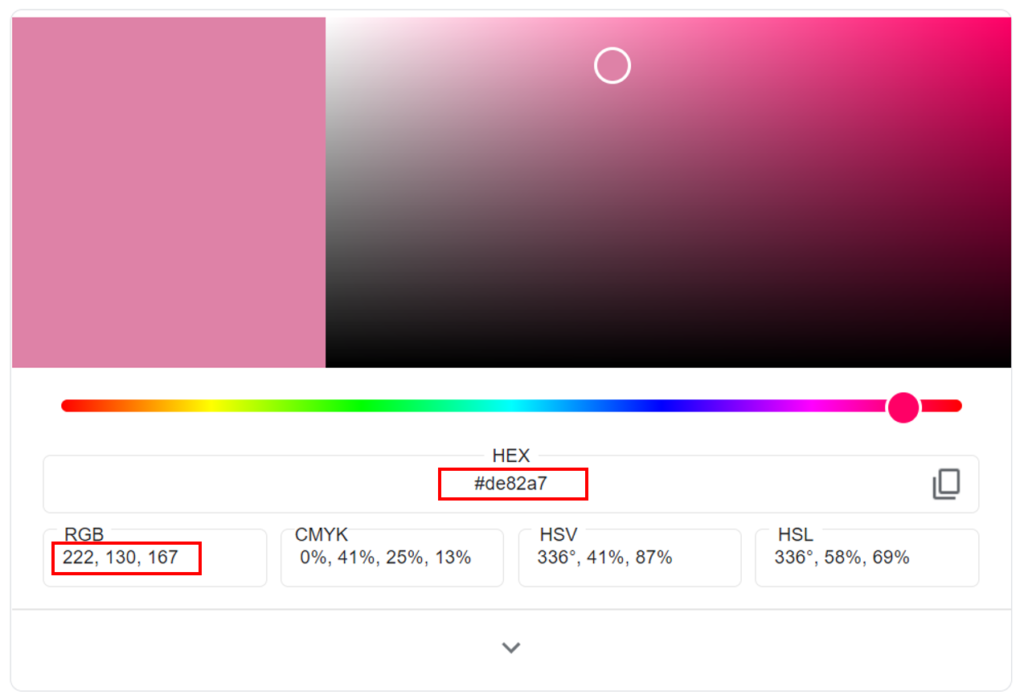
rgbはコピーして検索すると・・・


上記のように出てくるので、HTMLカラーコードなどから選んだ色を「HEX」に入れると、「RGB」も表示されます!
それをコピーして貼り付けてくださいね♪
テキスト・URLを入れる
次にテキストとURLを入れていきましょう。


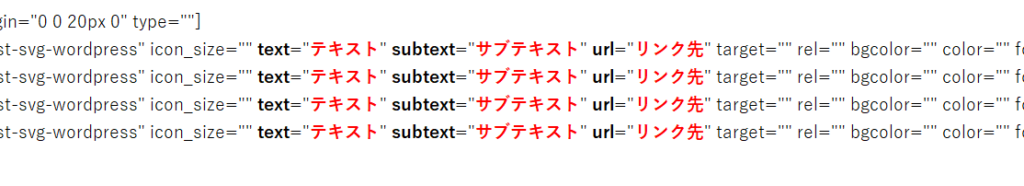
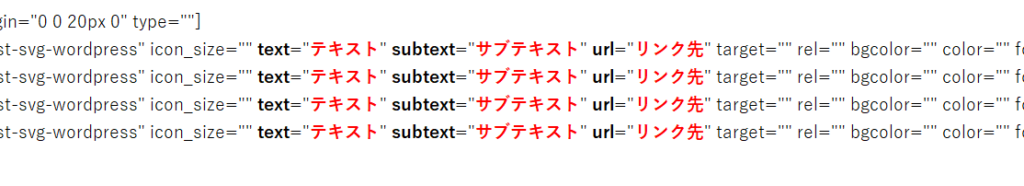
「text=”」の後に、テキスト(メニュー名)を入力
「subtext=”」の後に、サブ(メニュー名の下)に表示させるサブテキストを入力
「url=”」の後に、メニュークリック後のリンク先URLを入力
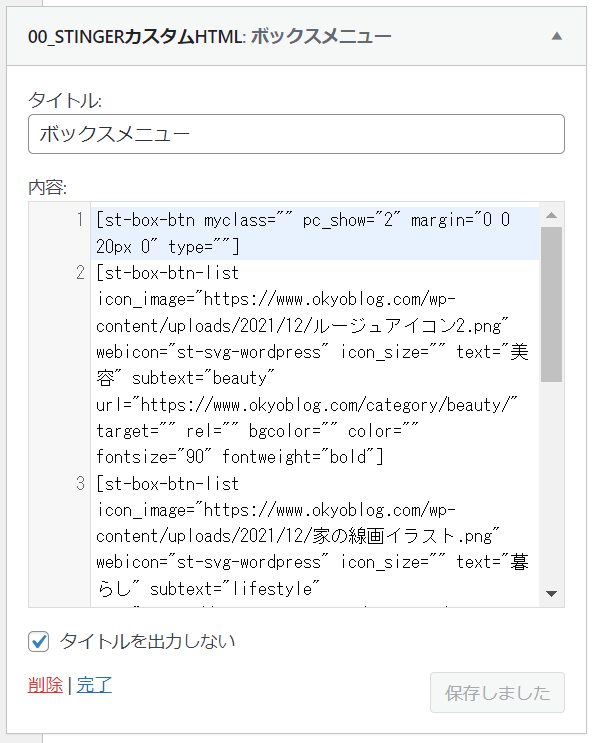
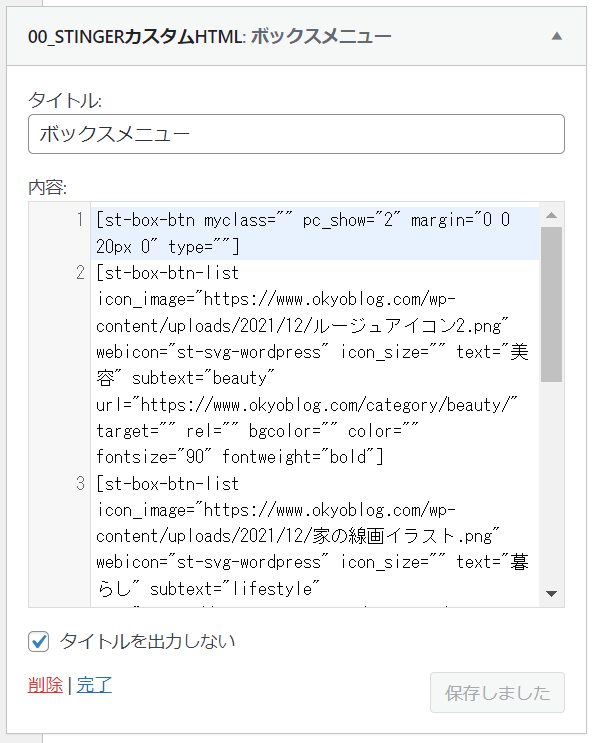
④ウィジェットに張り付ける
コードの作成が完了したら、ウィジェットに張り付け表示させましょう。




「タイトル」には、ボックスメニューなどのタイトルを付けてください。
(タイトルをサイト上に表示させない場合は、「内容」の下の「タイトルを出力しない」に✓を付けてください)
入力が完了したら「完了」を押して、プレビューで確認してみてください!
ボックスメニューの色をカスタマイズ
コード上でも色をカスタマイズできますが、カスタマイザーからも色変更ができるので紹介します。






こんな感じに「テキスト」「背景」「ボーダー」の色が変更できます。
まとめ
いかがでしたか?
画像・テキスト・URLを設定するだけで、ボックスメニューは簡単に作成できます。
ぜひ、今回の記事を参考にボックスメニューを作成してみてくださいね!




